Learning Vue & Firebase
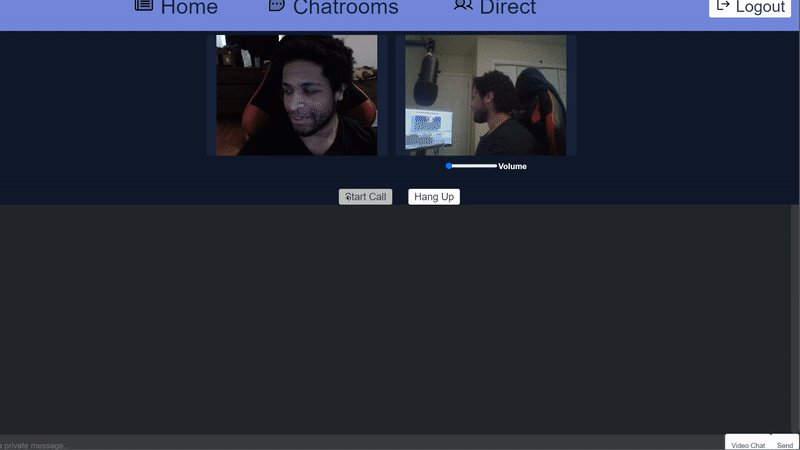
The First iteration of VueChat

Technical Challenges & Hurdles Overcome
I knew that I was so close to being an acceptable frontend engineer. CSS wasn't my favorite thing to do,
or my strong suit, but I had the skill to code. Since I was already familiar with JavaScript/HTML/CSS, I decided
that learning a JavaScript framework would give me another advantage. I initially didn't see the point, but after using
Vue, React, or Angular, it's pretty hard to go back to not using them!
Challenge 1: Implementing TypeScript was giving me a ton of issues at the start, and I honestly
just had to remove it from the project. Once I switched to plain
JavaScript, I was less overwhelmed and was back up to where I was
with TypeScript within 1 day. If I stayed on TS, the project
would’ve taken well over a month to finish, and I also would’ve
gotten burned out and been less confident in my ability to truly
finish projects. This project taught me a ton of other valuable skills, and I knew I could always
add TypeScript to my projects later. I think being able to finish a project is one of the most
valuable skills a person can have, even if you get tired or "bored" of the idea/concept of it.
You won't grow if you let yourself quit halfway.
Challenge 2: I started learning Vue3 since it was the
newest version, and I briefly read that it was completely
backwards compatible with Vue2. This wasn’t entirely the case
however, and it lead to a lot of headache when I was first
learning. I’d either end up reading the wrong documentation since
most google results returned Vue2 pages, or I’d try to implement
different solutions from stack overflow, only to find that Vue3
just wasn’t able to recognize the syntax perfectly.
“Vue.use(plugin)” always gave me issues at the start since it was all brand new to me.
I also added too many community dependencies
initially, like Vuefire. I ended up not even needing Vuefire at
all, but I spent days trying to implement it. These challenges were overcome similar to the first challenge I mentioned,
removing some of the technology. Plugins like Vuefire weren't needed, and
TypeScript added complexity on top of the already complex documentation issue I was having.
Learning how to scale back and bring a project to a reasonable scope for a single self-taught developer still learning is
very important in my opinion. I'd even argue that most, or all developers should know when to scale back on a project!
What I learned!
I taught myself Vue.js and Firebase at this point, and this is when I truly broke out of "tutorial hell".
I was so proud of what I'd done, and continued work on the project by adding more features...
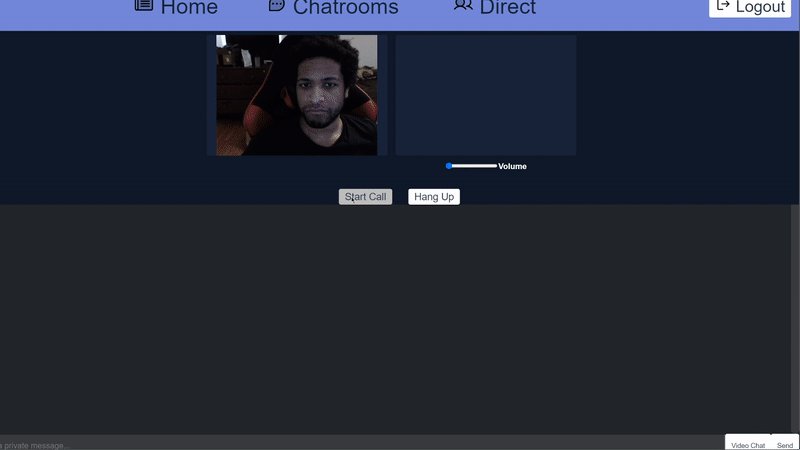
like actual working video chat with WebRTC!
Lesson 1: This project taught me a lot of skills that I don’t think any
coding bootcamp, college, or any preset curriculum can really
teach you. I didn’t reference any tutorials or anything for it, I
just knew I wanted to write a video calling and chat program.
I ended up learning how to plan out a project, and how to choose
what technology is best suited for it. I learned how to scope a
project, as I initially couldn’t add video chatting to it, so it
was just simple chatroom messaging. Video was added later after the MVP was finished.
I spent a week grinding away learning WebRTC and implementing it using
Firebase for signalling between peers. By focusing on finishing a minimum viable product, I created a solid
baseline that could be expanded upon later.
Lesson 2: As I mentioned above, I learned when to give up on certain technologies and when to scale back.
I ran into way too many issues when using TypeScript, on top of learning both Vue and Firebase.
And that’s on top of it already
being somewhat verbose when trying to use TypeScript with Vue
today. In contrast to back then, I love TypeScript today, and will continue using it in future projects.
It may seem bad to take it out of the project, but it resulted in my truly learning about databases and frontend Javascript frameworks.
After this project, I learned TypeScript + React at the same time!
Closing Thoughts...
All the mistakes I made when making VueChat taught me the most about building something, and I’m genuinely happy and satisfied with where I was able to end up with it. It’s not entirely finished or feature complete, but I spent so much time on it that I felt I should move on. Group chats were going to be added, but for now only direct video calls work, and I got to test that with a friend who I hadn’t seen in awhile. That’s probably the most satisfying feeling I’ve ever had from coding. I also learned important technologies and concepts of course, things relating to state management, the virtual DOM, Single page application development, Vue, database management, authentication, etc.